Works

地域活性化サービス
企画開発デザイン全分野担当
使用技術
Gatsby.js, Netlify, Photoshop

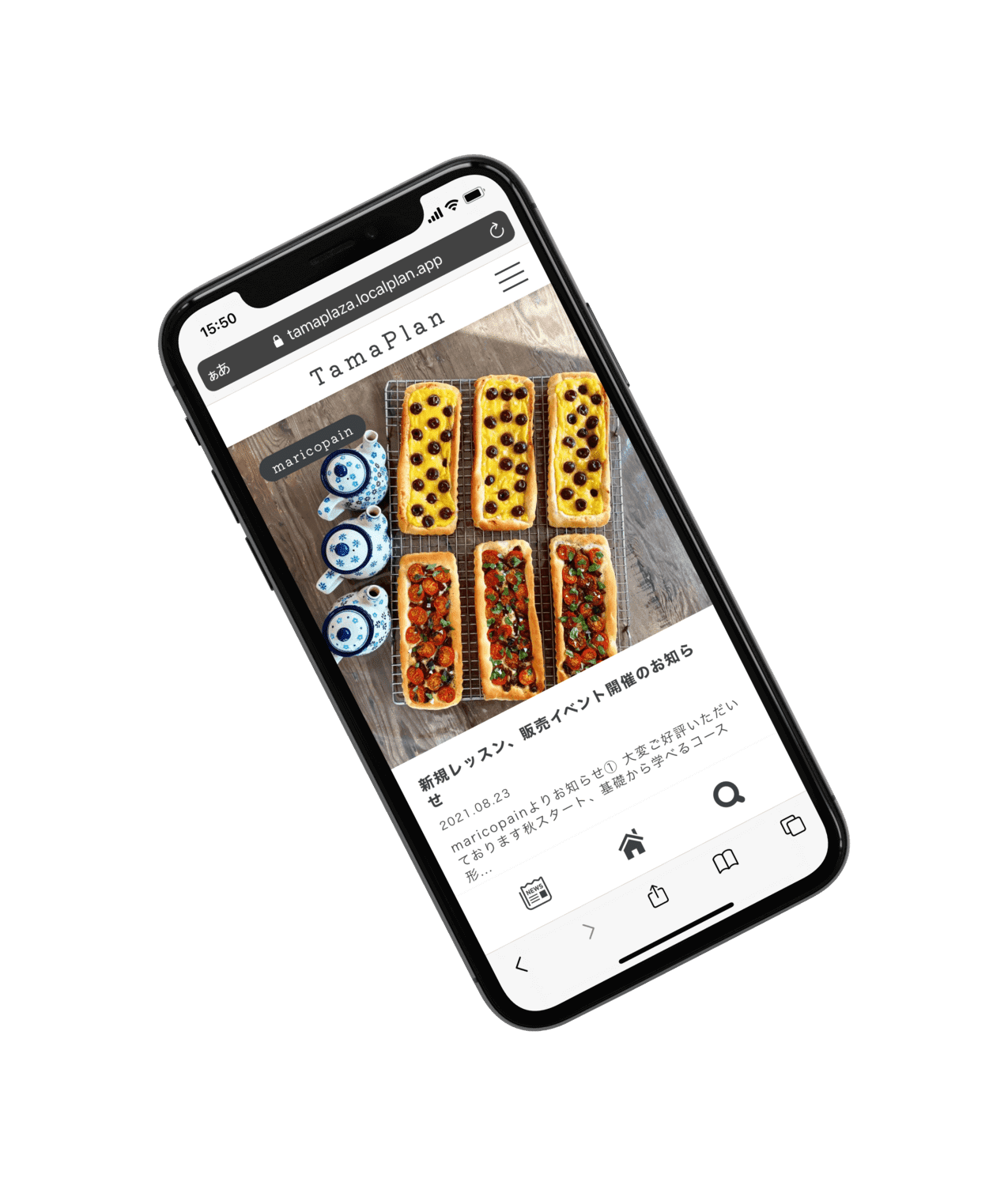
青葉区イベント検索サービス
開発,webデザイン担当
使用技術
Gatsby.js, Netlify, Contentful, Firebase, SendGrid

合同会社TamaT
代表取締役を勤める会社
webサイト制作、webアプリ開発、RPAツール開発

日本デリシャスハーバリウム協会様
開発デザイン全分野担当
使用技術
Wordpress, adobeXD

株式会社ローカルカンパニー様
開発デザイン全分野担当
使用技術
Wordpress, adobeXD

株式会社たまハウス様
開発デザイン全分野担当
使用技術
Wordpress, adobeXD

赤坂おでんあさり様
開発担当
使用技術
HTML/CSS/JavaScript

エステルミラ様
開発デザイン全分野担当
使用技術
HTML/CSS/JavaScript, adobeXD

LocalPlan
開発デザイン企画全分野担当
使用技術
Gatsby.js / tailwind.css / Netlify